안녕하세요 프시케입니다.
이번 포스팅은 expo go 설치 및 web 화면을 열기입니다.
개발 환경이 windows를 사용하고 react native를 사용한다면
android 스튜디오를 설치하여 가상 머신을 생성하고 실행시켜줘야 앱 개발을 할 수 있습니다.
전 expo를 사용하여 android 스튜디오 설치 없이 앱을 만들려고 합니다.
먼저 expo에서 회원가입과 로그인을 해줍니다.
Expo
Expo is an open-source platform for making universal native apps for Android, iOS, and the web with JavaScript and React.
expo.dev
expo 회원 가입 화면

expo 로그인 화면

웹에서 expo 로그인을 완료했으면
이제 휴대폰에서 구글 플레이를 통해 expo를 검색하여 다운로드를 합니다.

다운로드가 완료되면 앱을 실행하고 로그인을 진행합니다.

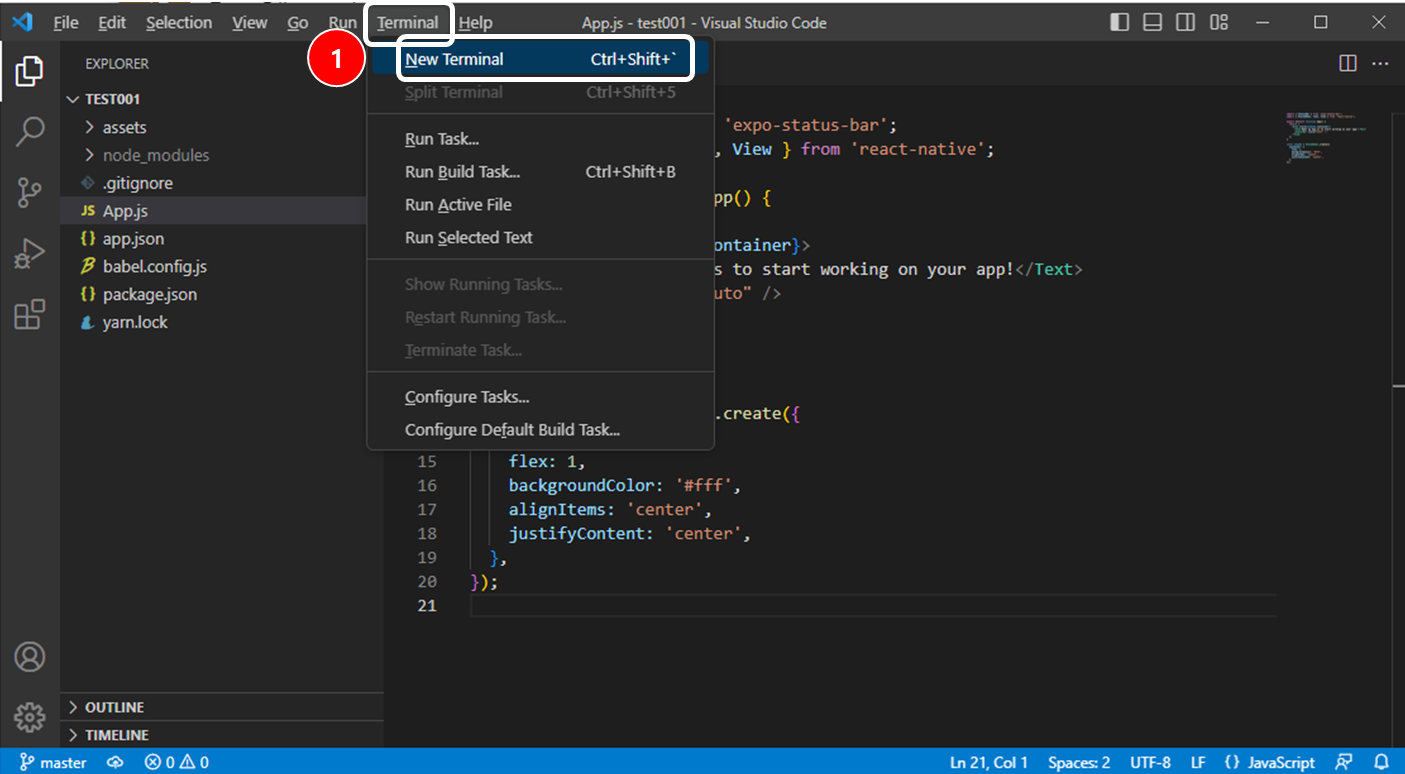
다음으로 Visual Studio Code를 열어 Terminal을 열고 npx expo start를 실행 시켜줍니다.

npx expo start

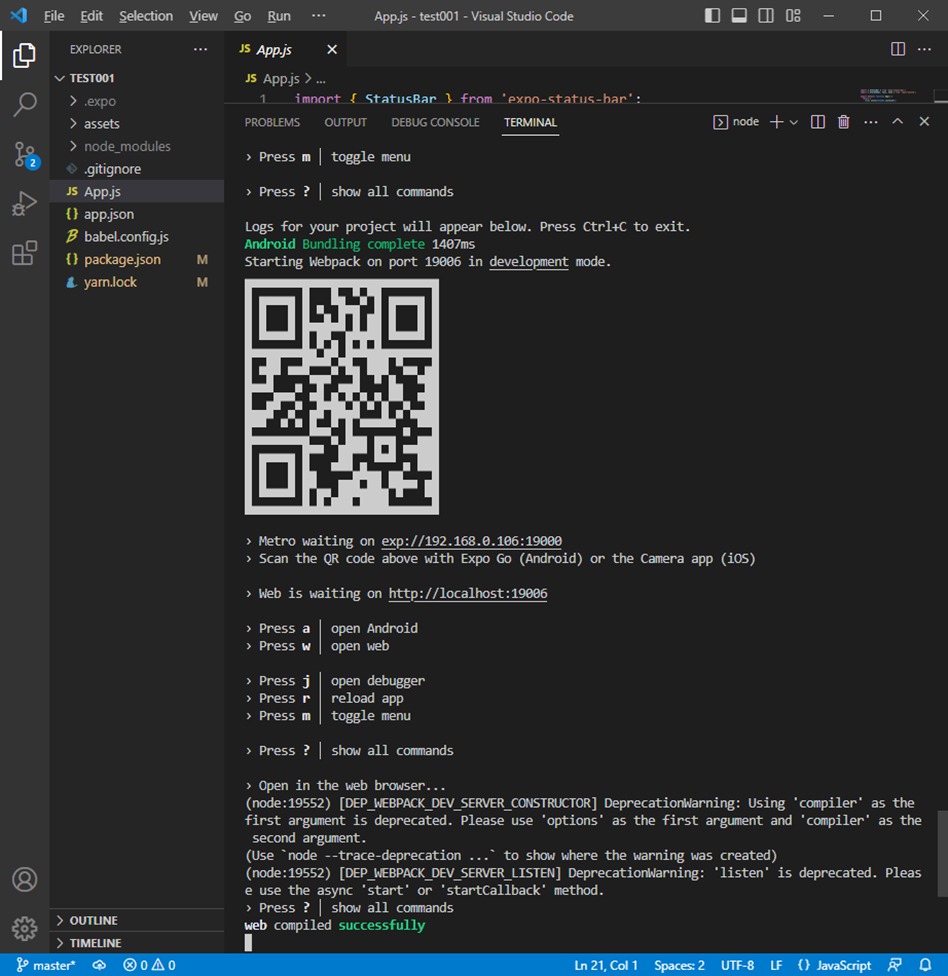
npx expo start 명령어를 실행하게되면 아래의 그림과 같이 QR코드가 나오게 됩니다.

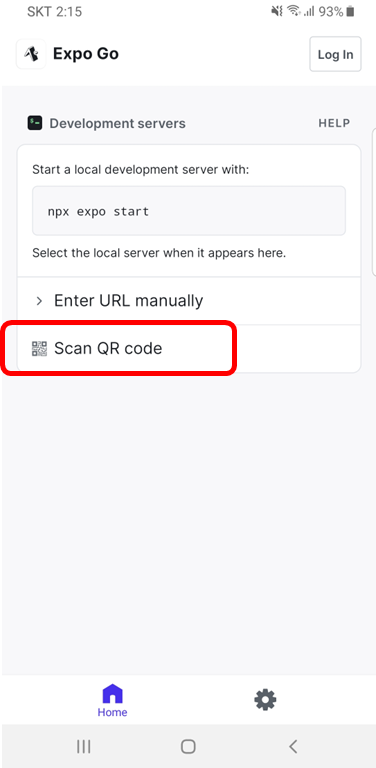
휴대폰 expo go의 Scan QR code를 통해 해당 QR를 찍어줍니다.

QR코드를 찍고 앱을 다운로드하여 아래의 화면이 나오게되면 됩니다.

만약 작업을 노트북으로 하고 와이파이를 사용하신다면 휴대폰도 같은 와이파이를 사용해주세요.
다음으로 web 화면을 열어보겠습니다.
다시 Visual Studio Code Terminal에서 W를 눌러줍니다.

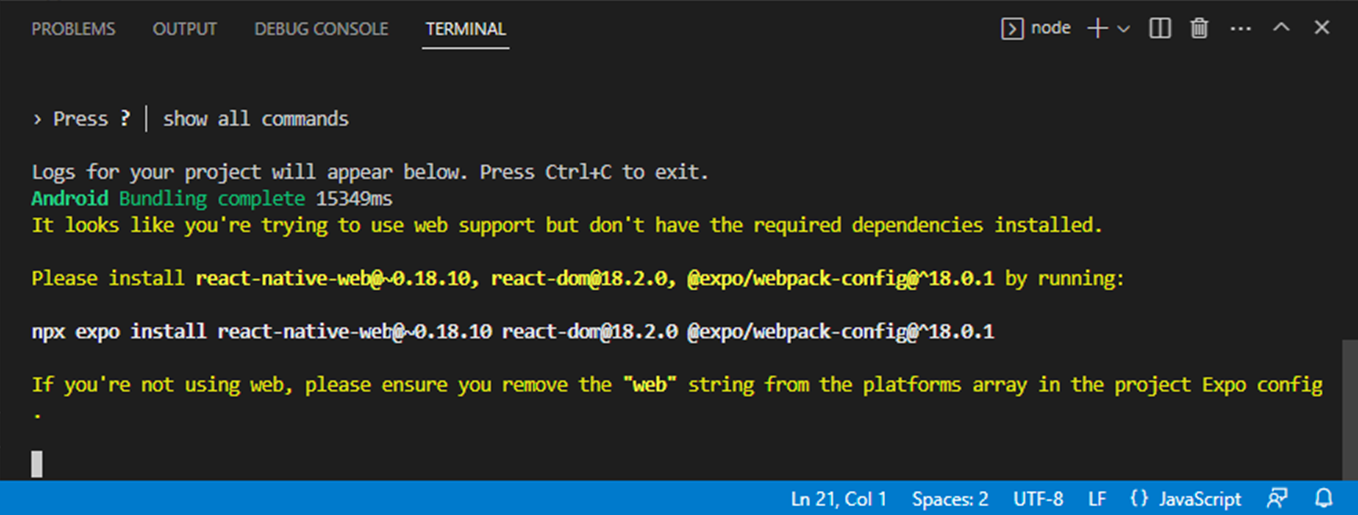
그럼 아래와 같이 해당 문구가 나오게 됩니다.

Terminal에서 CTRL + c키를 눌러 종료를 시키고 해당 라이브러리를 설치해줍니다.
npx expo install react-dom react-native-web @expo/webpack-config

라이브러리 설치가 완료되면 다시 expo를 실행하고 expo go에서 다시 앱을 실행 시켜줍니다.
npx expo start

expo go에선 최근에 열었던 앱이 존해하여 해당 앱을 클릭해줍니다.
만약 접속이 끊어진 문구(Cannot connect to Metro. Try the followin...)가 나오면
앱(test001)을 닫고 다시 실행시켜줍니다.

다시 Terminal에서 W키를 눌러 web 화면을 열어보겠습니다.
W키를 누르면 http://localhost:19006/의 URL와 함께 web이 자동으로 열리게 됩니다.

열린 web 화면

이번 포스팅은 여기서 마치겠습니다.
'개발 > expo' 카테고리의 다른 글
| [expo] 5. expo로 앱 만들기 - 화면 간 이동 navigation - 2 (0) | 2023.04.14 |
|---|---|
| [expo] 4. expo로 앱 만들기 - 화면 간 이동 navigation - 1 (0) | 2023.04.14 |
| [expo] 3. expo로 앱 만들기 - 앱 아이콘 및 스플래시 이미지 등록 (0) | 2023.04.14 |
| [expo] 1. expo로 앱 만들기 - expo설치 및 Node.js 설치 (0) | 2023.04.14 |
| expo REST API를 이용한 카카오 로그인 오류 (0) | 2023.04.11 |



