개발/expo
[expo] 7. expo로 앱 만들기 - 화면 간 이동 navigation - 4
angelpsyche
2023. 4. 15. 15:07
안녕하세요 프시케입니다.
이번 포스팅은 저번 포스팅에 이어 Screen4~6까지 화면을 정리하는 포스팅입니다.
저번 포스팅에선 Screen4~6까지 Top-Tab을 사용하여 화면 구성을 했었는데
Top-Tab 대신 Stack navigation을 사용하여 화면을 구성하는게 좋다는 판단으로 변경하게 되었습니다.
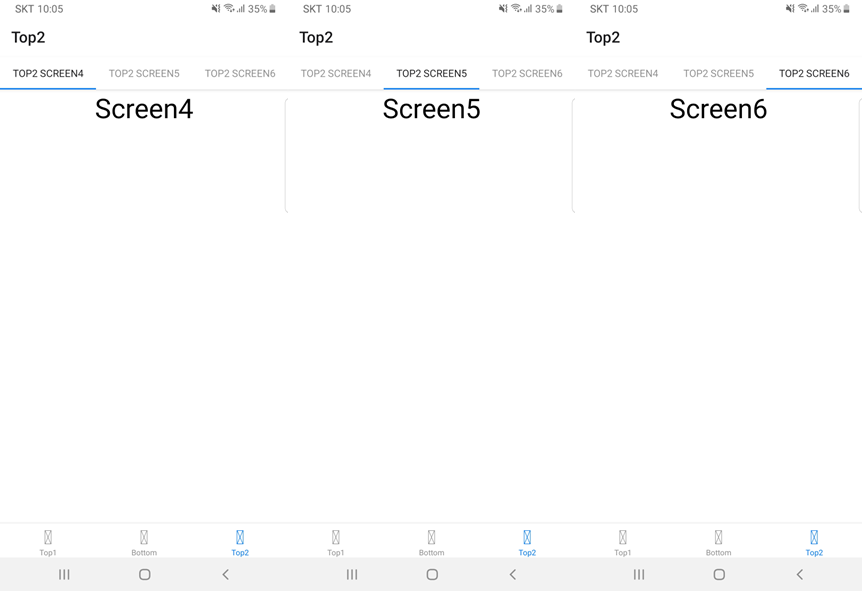
지금까지 만들어진 화면을 보시면

Top-Tab의 기능들이 없다는 생각에 변경하게 되었습니다.
navigation.js 파일을 수정합니다.
Top2는 삭제하고 SettingScreen을 추가하였습니다.

그리고 BottomStack을 수정하였습니다.

해당 Navigation.js의 전체 소스입니다.
import React from 'react';
import { createStackNavigator } from '@react-navigation/stack';
import { NavigationContainer } from "@react-navigation/native";
import { createMaterialTopTabNavigator } from '@react-navigation/material-top-tabs';
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons';
import Splash from './screens/splash';
import Signin from './screens/signin';
import Signup from './screens/signup';
import KaKaoLogin from './screens/kakaoLogin';
//import Home from './screens/home';
import Screen1 from './screens/screen1';
import Screen2 from './screens/screen2';
import Screen3 from './screens/screen3';
import Screen4 from './screens/screen4';
import Screen5 from './screens/screen5';
import Screen6 from './screens/screen6';
const TopTab = createMaterialTopTabNavigator();
function Top1() {
return (
<TopTab.Navigator screenOptions={{ tabBarActiveTintColor: 'purple' }}
>
<TopTab.Screen name="Top1 Screen1" component={Screen1} />
<TopTab.Screen name="Top1 Screen2" component={Screen2} />
</TopTab.Navigator>
)
}
const Stack = createStackNavigator();
function StackScreen() {
return (
<Stack.Navigator
initialRouteName="Splash"
>
<Stack.Screen name="Splash" component={Splash} options={{headerShown: false}} />
<Stack.Screen name="Signin" component={Signin} options={{headerShown: false}} />
<Stack.Screen name="KaKaoLogin" component={KaKaoLogin} options={{headerShown: false}} />
<Stack.Screen name="Signup" component={Signup} options={{headerShown: false}} />
<Stack.Screen name="Home" component={BottomStack} options={{headerShown: false}} />
</Stack.Navigator>
);
}
function SettingScreen() {
return (
<Stack.Navigator
initialRouteName="Screen4"
>
<Stack.Screen name="Screen4" component={Screen4} options={{headerShown: false}} />
<Stack.Screen name="Screen5" component={Screen5} options={{headerShown: false}} />
<Stack.Screen name="Screen6" component={Screen6} options={{headerShown: false}} />
</Stack.Navigator>
);
}
const BottomTab = createBottomTabNavigator();
function BottomStack() {
return (
<BottomTab.Navigator
screenOptions={{
headerShown : false
}}
>
<BottomTab.Screen
name="Top1"
component={Top1}
options={{
headerShown: false,
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="home" color={color} size={30} />
),
}}
/>
<BottomTab.Screen
name="Bottom"
component={Screen3}
options={{
headerShown: false,
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="chat-alert" color={color} size={30} />
),
}}
/>
<BottomTab.Screen
name="SettingScreen"
component={SettingScreen}
options={{
headerShown: false,
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="brightness-5" color={color} size={30} />
),
}}
/>
</BottomTab.Navigator>
);
}
function Navigation() {
return (
<NavigationContainer>
<StackScreen>
<BottomStack />
</StackScreen>
</NavigationContainer>
);
}
export default Navigation;
그리고 Screen4~6까지 버튼을 추가했습니다.
Screen4.js 소스입니다.
import React from "react";
import { View, Text, StyleSheet, TouchableOpacity } from "react-native";
import { useNavigation } from "@react-navigation/native";
const Screen4 = () => {
const navigation = useNavigation();
return (
<View style={Styles.container}>
<Text style={Styles.HomeText}>Screen4</Text>
<TouchableOpacity
onPress={() => navigation.navigate("Screen5", { screen: "Screen5" })}
style={Styles.NextBottom}
>
<Text style={Styles.BottomText}>Screen5</Text>
</TouchableOpacity>
<TouchableOpacity
onPress={() => navigation.navigate("Screen6", { screen: "Screen6" })}
style={Styles.NextBottom}
>
<Text style={Styles.BottomText}>Screen6</Text>
</TouchableOpacity>
</View>
)
}
export default Screen4;
const Styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
HomeText: {
fontSize: 35,
textAlign: "center",
},
NextBottom: {
backgroundColor: "purple",
padding: 10,
marginTop: "20%",
width: "50%",
alignSelf: "center",
borderRadius: 10,
},
BottomText: {
fontSize: 15,
color: 'white',
textAlign: "center",
},
})
해당 소스로 만들어진 화면들입니다.

이번 포스팅은 여기서 마치겠습니다.