안녕하세요 프시케입니다.
이번 포스팅은 특정 화면에서 안드로이드 기기에 있는 뒤로 가기 버튼을 눌렀을 때
이전 화면 이동을 막는 기능과 뒤로 가기 버튼 2번 클릭을 했을 때 앱이 종료되는 기능을
구현해 보겠습니다.
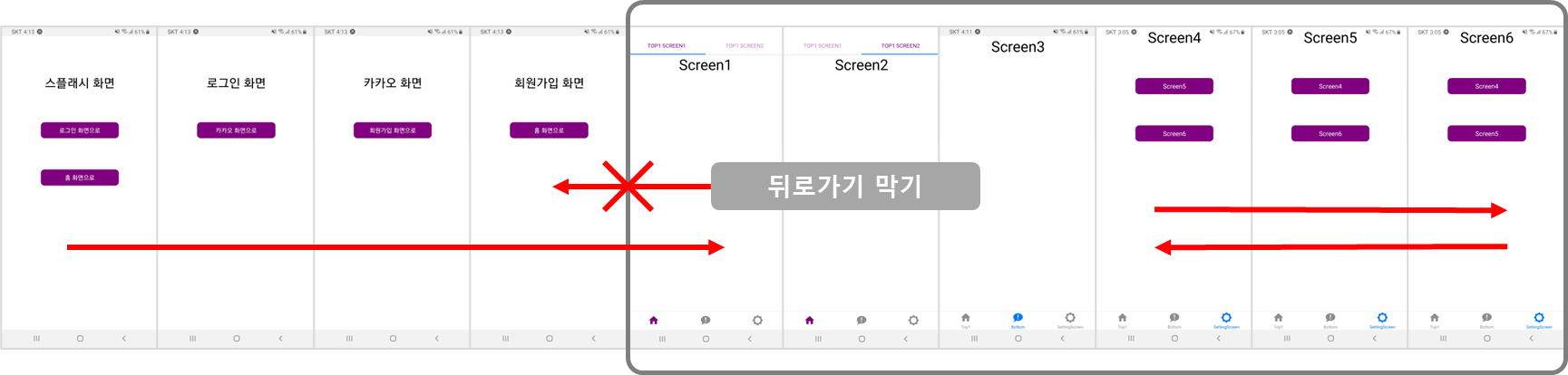
구성 화면 중 Signup에서 다음 화면으로 넘어가면 Screen1의 화면이 나오게 됩니다.
Screen1화면에서 뒤로 가기 버튼을 눌렀을 때 Signup으로 돌아가지 않게 하는 기능과
뒤로 가기 버튼을 2번 눌렀을 때 앱이 종료되는 기능입니다.

Screen1.js해당 소스입니다.

해당 파일의 전체 소스입니다.
import React from "react";
import { View, Text, StyleSheet } from "react-native";
import { BackHandler } from 'react-native';
import { useFocusEffect } from '@react-navigation/native';
import { ToastAndroid } from 'react-native';
const DOUBLE_PRESS_DELAY = 2000;
const Screen1 = () => {
const [lastBackPressed, setLastBackPressed] = React.useState(0);
useFocusEffect(
React.useCallback(() => {
const handleBackPress = () => {
const now = Date.now();
if (now - lastBackPressed < DOUBLE_PRESS_DELAY) {
BackHandler.exitApp();
} else {
setLastBackPressed(now);
ToastAndroid.show('Press back again to exit', ToastAndroid.SHORT);
}
return true;
};
const backHandler = BackHandler.addEventListener('hardwareBackPress', handleBackPress);
return () => backHandler.remove();
}, [lastBackPressed])
);
return (
<View style={Styles.container}>
<Text style={Styles.HomeText}>Screen1</Text>
</View>
)
}
export default Screen1;
const Styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
},
HomeText: {
fontSize: 35,
textAlign: "center",
},
})
뒤로 가기 버튼을 한 번 눌렀을 때 나타나는 문구입니다.
여기서 한 번 더 누르게 되면 앱이 종료되게 됩니다.

이번 포스팅은 여기서 마치겠습니다.
'개발 > expo' 카테고리의 다른 글
| [expo] 10. expo로 앱 만들기 - 카카오 로그인 - 2 (0) | 2023.04.15 |
|---|---|
| [expo] 9. expo로 앱 만들기 - 카카오 로그인 - 1 (0) | 2023.04.15 |
| [expo] 7. expo로 앱 만들기 - 화면 간 이동 navigation - 4 (0) | 2023.04.15 |
| [expo] 6. expo로 앱 만들기 - 화면 간 이동 navigation - 3 (2) | 2023.04.15 |
| [expo] 5. expo로 앱 만들기 - 화면 간 이동 navigation - 2 (0) | 2023.04.14 |



